Facebook debugger használata a jó kép megjelenéséért!
Facebook használata közben, bizonyára többen találkoztunk már olyan problémákkal, hogy új bejegyzésünk mellé hiába tettünk újabb képet, a Facebook nem azt jelenítette meg, hanem a régit.
Mi lehet ennek az oka? Hol lehet a hiba?
A problémánk megoldása, a debugger, pontosabban a Fb debugger!
Mi az a Facebook debugger?
A Facebook debugger egy hibakereső, mondhatnánk azt is, hogy hiba „kiküszöbölő” eszköz.
A debugger használatával ellenőrizni tudjuk, hogy mi jelenik meg és az, hogyan jelenik meg a Facebookon.
Ehhez szükséges még egy „felelős”-ről beszélni, ez pedig, az Open Graph.
Mi az az Open Graph? Az Open Graph egy meta címke, aminek kizárólagos funkciója, a Facebookkal kapcsolatos.
Open Graph és a meta adatok
Amikor létrehozunk egy weboldalt, vagy megírunk egy új cikket a WordPressben, akkor szükséges kitöltenünk a meta adatokat, illetve az Open Graph adatokat.
A meta adatok felelősek azért, hogy a weboldalaink megfelelően jelenjenek meg a Google találati listában. (meta adatok: Title=cím, meta description = leírás, meta keywords=kulcsszavak)
Az Open Graph pedig azért felelős, hogy mindez megfelelően jelenjenek meg a Facebookon. (A meta adatok, meta címkék a HTML-oldal részébe kerülnek, látogató számára nem láthatóak.)

Facebook és Open Graph adatok kapcsolata
Az Open Graph, kizárólag a Facebookra vonatkozik. Az Open Graph adatok kitöltésére nagyon ügyelnünk kell, mert ennek megfelelően jelenik meg a Facebook-ra feltett posztunk címe, tartalma, a linkek, és a képek.
Milyen adatokat kell kitöltenünk?
a poszt címe - ami esetben mindig a weboldal címével egyezik meg
a poszt leírása – a meta description szerinti leírás az optimális
a poszt képe – a kép linkjében tegyük a fő kulcsszót
(Mivel a WordPress-nél a Yoast SEO automatikusan generál kódot, ezért érdemes használni.)
Ha az Open Graph (OG) adatokat jól adjuk meg, akkor a Facebookon is elvárásunknak megfelelő lesz a kép, szöveg cím és a link.
Hogyan informálódik a Facebook Open Graph adatokról?
Amikor élesítjük az új weboldalunkat (képeket, linkeket, tartalmakat), akkor Facebook robotok minden információt begyűjtenek az Open Graph adatainkról. Ezeket az információkat, a saját CDN kiszolgálójába tárolja és elrejti a memóriájába (CDN: nagyon tömören: a weboldalunk betöltési sebességét optimalizálja).
Ha újabb cikket, vagy új bejegyzést posztolunk, akkor a Facebook ebből a tárhelyből, a memóriájából emeli ki a régi, begyűjtött információját az előzőleg elmentett képről, és beemeli az új posztunkba. De csak akkor, ha mi ezt engedjük.
Ugyanis, új poszt esetében, amelyet a Facebook-ra szánunk, a vele kapcsolatban lévő OG-ben is módosítanunk kell az adatokat, hogy a helyesen jelenjen meg a posztunk.
Azt a képet, amit szeretnénk megjelentetni, az oldal kódjába kell betennünk, a meta adatokhoz (a posztunk kiemelt képének elérési útvonala: og:image; a WordPress-nél a Yoast SEO plugin –ban keressünk rá.)
Mikor van szükségünk a Facebook debugger használatára?
A debugger egy hibakereső, hibakiküszöbölő eszköz, tehát akkor lesz szükségünk rá, amikor megtörtént a hiba!
Például, amikor nem az a kép jelenik meg a megosztást követően, amit mi szerettünk volna, hanem egy régi, vagy a mérete nem megfelelő a Facebookon. Erre lett létrehozva az fb debugger, vagy a debug facebook, hogy javítani tudjuk a hibákat.
A kép mérete legyen: 940x492 px.
Itt látható, ha nem a megfelelő kép méret van használva nem fog szépen megjelenni:

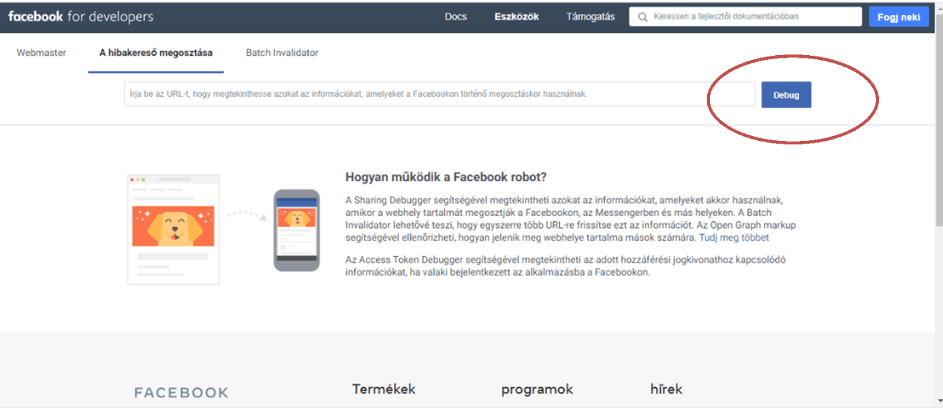
Ez az eszköz, a debuggert, a Facebook Developers Tools & Support menüjében található.
Felmegyünk oldalára https://developers.facebook.com/tools/debug/ a link segítségével.
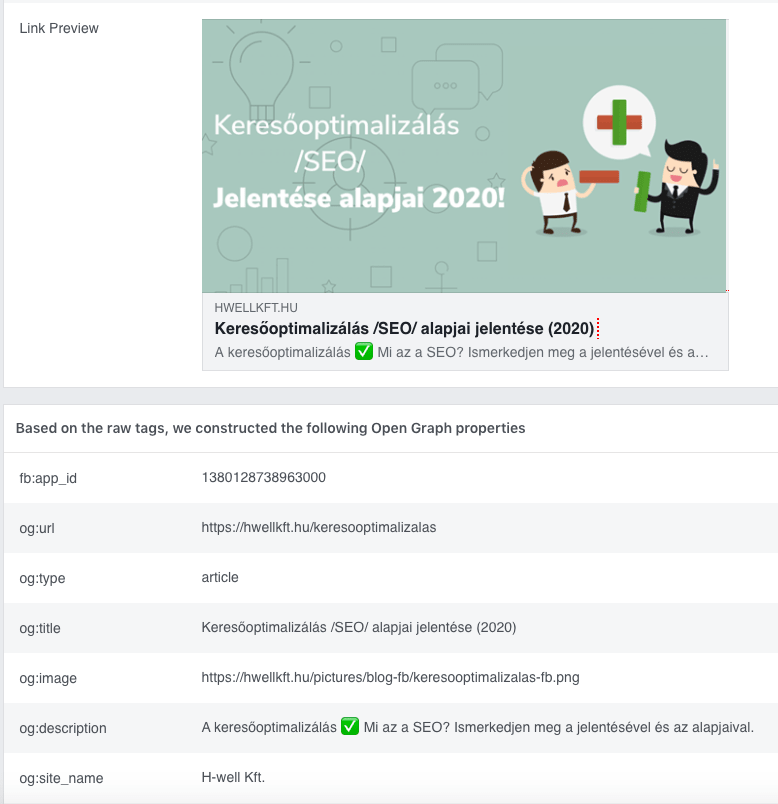
A javított kép és az új cím:

Használata gyors és egyszerű
WordPress képek megjelenése a Fb Debugger használata
Amikor ellenőrizni szeretnénk a Facebookon megjelenő posztunkat, vagy kíváncsiak vagyunk, hogy bejegyzésünkben miért nem az a kép szerepel, amelyet lecseréltünk a Word Press-ben, akkor erre kiváló eszköz, az fb debugger, és annak használata.
Hogyan keressük meg vele a hibát, hogyan működik?
Lent látható kép fogad. Amelyik weboldalunkról szeretnénk begyűjtetni az információt a Facebookkal, annak az oldalnak a linkjét bemásoljuk a fehér hosszú csíkba, és megnyomjuk a Debug gombot.
Ennek eszköze: a Facebook debugger.

Ezzel a kattintással tulajdonképpen, a weboldal legutóbbi információit (változatunkat), azaz, a legutóbb cache-elt változatot tölti be a program.
Ha ezek az információk számunkra helytelenek, vagy frissíteni szeretnénk, akkor a következőt kell tennünk: ürítenünk kell WordPressben az URL cache-ét és újra kell futtatnunk az fb debuggert.

Tehát ha egy weboldalunk adatit frissíteni szeretnénk akkor a WordPressben, annak az oldalnak az URL cache-ét kell ürítenünk, plusz, a Facebook cache-ét is. Utána futtassuk megint a debuggert a facebook-on. Az Open Graph meta adataiból bármelyiket hasonló módon módosíthatjuk (címet, szöveget, képet).
Az OG elő nézetét, megtekinthetjük, a Share Debugger segítségével.)