Mobilbarát
Mobilbarát teszt, weboldal, ezeket a kifejezéseket hallhattuk már többször is. Ebben a cikkben megnézzük közelebbről, mit takarnak a kifejezések.
Mi az a mobilbarát?
Mobilbarátnak hívjuk azt a weboldalt, amely mobiltelefonra van optimalizálva, azaz látványban, olvashatóságban, funkcióiban kényelmesen használható, és maximálisan hozzájárul a felhasználói élményhez (UX).
Azt, hogy egy weboldal mobilra optimalizált e, azt teszt segítségével azonnal megnézhetjük.
Google mobil teszt
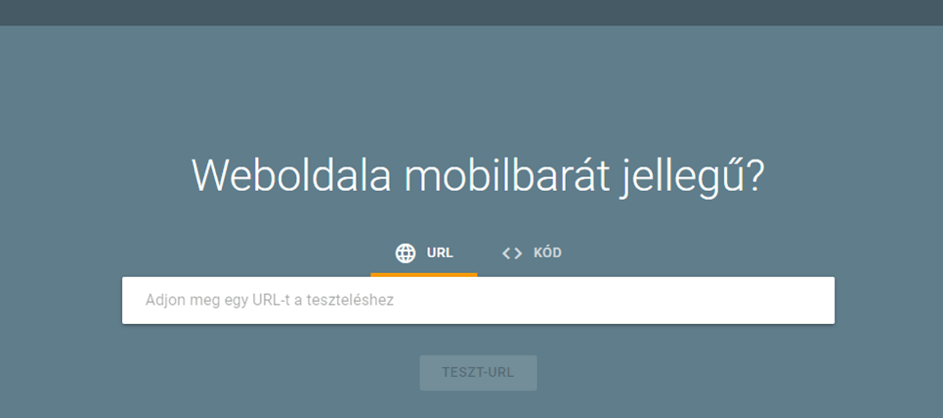
A mobilbarát teszt, egy gyors lehetőség a weboldalak ellenőrzésére, hogy azok, optimalizálva vannak e más eszközökre is, például mobiltelefonra. A legegyszerűbb erre, a Google mobilbarát teszt. Esetében csak az URL-t kell bemásolnunk:

Nézzük az eredményt, mi lesz:

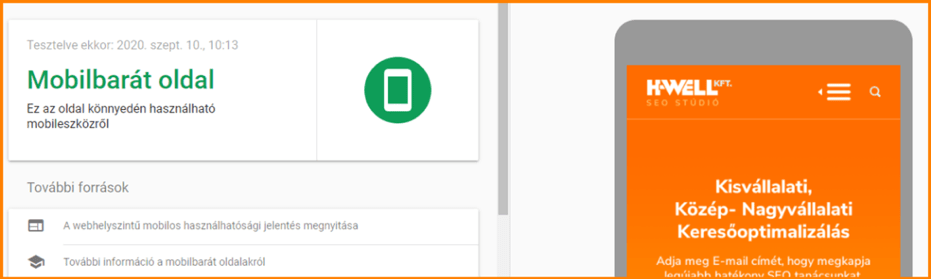
Mobilra megfelelő a weboldal
Teszteltük az oldalt, láthattuk, hogy mobilra megfelelő az adott weboldal. Most nézzük meg közelebbről, mit is jelent ez, miért szükséges az, hogy egy weboldal mobilra jó legyen.
Mivel a felhasználó a legfontosabb szempont, nézzük meg először tehát, a felhasználó szemszögéből:
Manapság többen, a mobiltelefon csengőhangjára ébredünk, majd a reggeli közben átfutjuk a híreket, információkat, közösségi oldalak történéseit. Ugyanez folytatódik a munkába menet, napközben és hazafelé sem foglalkozunk kevesebb időt vele. De lefekvés előtt is sokan a mobilon tájékozódunk, mi történt a nap során. Ez játszódik nyaraláskor, ünnepek alatt stb. (és mikor nem? ).
Mobilon történnek a vásárlások – a statisztikák szerint egyre emelkedő számban -, legyen az egy webáruházban való konverzió, vagy egy színházjegy-, nyaralás-, vagy repülőjegy foglalása. Tehát a mobil eszközök a nap 24 órájában, mágnesként tapadnak életünk minden tevékenységéhez, és itt nincs hétvégi szünnap sem.
Éppen ezért, a felhasználók azt szeretik, ha egy weboldalon minden egyértelmű, jól lehet navigálni, gyorsan megkapjuk az információkat. „Kéznél” van minden, amire szükségünk lehet: a keresősáv, az elérhetőségek, a térkép. Ha a gomb megfelelő nagyságban jelenik meg és a betű optimálisan nagy, olvasható. Egykezes használattal is könnyedén, mindent azonnal tudjunk intézni, rendelni, vásárolni. Egyszerűen alkalmas legyen az interneten lévő lehetőségek használatára.
Egyértelmű tehát, hogy webhely tulajdonosként, mindent megteszünk azért, hogy weboldalunkat szeressék a látogatók.
Azt már tudjuk, hogy mit szeret a felhasználó, most nézzük meg, a mit szeret a Google?
A Google azt szereti elsősorban, ha a felhasználók elégedettek. Mikor elégedettek?
Ha, az asztali eszközön túl a, mobil eszközökön is gyorsan megtalálják a keresett információt és elégedettek a Google által kínált releváns, találati listával. Ugyanis a felhasználók ma már nagyobb százalékban intézik ügyeiket mobiltelefonon, és használják azt netezésre, mint a PC-ket. Tehát ha a felhasználók mobileszközön keresik a válaszokat, akkor a találati listában is mobilra optimalizált weboldalakat kínál számára a Google. (Kivéve egyes eseteket, mint például, amikor márkára keres rá a felhasználó, akkor a csalódás elkerülése miatt, a márka oldalát kínálja fel, függetlenül attól, hogy mobilbarát e az vagy sem. )
Továbbá nagyon szereti a Google, ha egy weboldal folyamatosan megújul, és aktuális információ található a weboldalak tartalmában. A felhasználó központú szemlélet miatt minden e körül forog. A Google a legjobbat akarja nyújtani, ezért a legjobbakat is kínálja a találati listában. Ezért a webmestereknek érdemes, ennek megfelelően alakítania mobilbarát weboldalát.
A könnyű navigáció érdekében, a CTA gombokat könnyen észrevehető helyre érdemes tenni. Továbbá, a menü rövid legyen, és a főoldalra, a könnyed visszatérési lehetőségként a logót állítsuk be. A weboldalon kerüljük a sok online hirdetést.
Gyors és könnyű keresési lehetőség érdekében, a keresési mező láthatósága folyamatos legyen, illetve használata legyen automatizált, a kiegészítés felajánlásával. A találati eredmények pedig mindenképp relevánsak.
A konverzió érdekében, legyünk elegánsak és engedjük a potenciális vevőt még tájékozódni és vásárolni akár regisztráció nélkül. Az erőszakos gombok, a feliratkozási felkérések a nézelődés hevében kellemetlen élményt adhatnak a felhasználónak. Hagyjuk a regisztrációt arra az időre, amikor már a kosárban van az áru és a számlához szükséges adatok oldalon, a kitöltéséhez lép a potenciális vásárló. Ekkor kérjük inkább a regisztrációt, így természetesebb elvárásnak hat.
Kínáljuk fel bizonyos külső szolgáltatásokkal való bejelentkezés lehetőségét. Ez az egy gomb, sokkal jobban segíti a felhasználókat, mint gondolnánk, teljes kényelmet jelent, a sok saját adat beírása helyett. A konverzió érdekében, a telefonhívást is egyszerűsíthetjük a telefonszámra való kattintás lehetőségével.
Űrlapok kitöltésénél is a felhasználó kényelmét szolgáljuk, dátum esetén, jó ha a naptár jelenik meg, illetve ugrik fel a dátum, és a lényeges adatokat inkább kérjünk, röviden. A sok információt kérő űrlapot nem szívesen töltögetik a felhasználók, ezért kíméljük őket és inkább a többlépcsős megoldást válasszuk ebben az esetben.
Mikor mobilbarát egy weboldal a SEO-s szerint?
A weboldal akkor mobil barát, ha a felhasználó kényelmesen navigálhat rajta, könnyen kezelheti, megtalál minden információt amit keres, és mindezt gyorsan és egyértelműen teheti meg.
Az, hogy minden teljesüljön, a webmestereknek kell a megfelelő feltételeket megteremtenie hozzá, mint a reszponzív webdesign, a honlap optimális sebessége, hogy milyen könnyen kezelhető, az elrendezés, a tartalom, a Call-to-Action gombok a konverzió optimalizálása érdekében, és a többit. Nézzük végig:
Sebesség – a gyorsaság manapság elengedhetetlen követelménye egy mobileszköznek. Ha nem tölt be 3 másodpercen belül az oldal, akkor a látogatók 40%-a elhagyja a weboldalunkat. A legjobb, ha 2 mp alatt van a betöltési sebesség.
Épp ezért kell ügyelni arra, hogy több megás képeket ne használjunk. Legyen kisebb verzió, mert az optimalizált képek nem lassítják a betöltési sebességet. A sok-sok kód is lassít, ezért csökkentsük le a két főszereplőt, a CSS és JS- et (minifyer.org), és az óriás file-kat is kerüljük, mert az se használ az optimális sebesség elérésénél.
Ehhez a weboldalad design terve nagyon fontos, mely közül azt kell preferálni, ahol ezek mind figyelembe vannak véve és megfelelően vannak beállítva. Utána kezdődhet a tartalom készítés.
Elrendezés (Layout) – akkor megfelelő az elrendezés, ha a felhasználó azonnal megtalálja, ami érdekli: ilyen lehet például egy telefonszám, vagy a nyitva tartás, illetve a cím, térkép. Általában érdeklődnek termékek vagy szolgáltatások listája-, árai iránt. Szeretnek tájékozódni ezekről képek-, vásárlói vélemények alapján is, illetve a linkek útján elérhető további információkról. Mindezeket valamilyen gyors-, és egyértelmű görgetéssel, navigálással, főleg gombnyomással szeretik megkapni.
Ezért az elrendezésnek támogatnia kell a mobilhasználók kényelmét azzal, hogy a függőleges irányú mozgatás lehetőségét adjuk meg, és kerüljük a horizontális scrollt.
Ne használjunk felugró ablakokat, és inkább gombokat használjunk az egyes plusz információk megjelenéséhez, amely gombok legyenek érintés barát megoldások. (Külön figyelmet fordítsunk a CTA gombok elhelyezésére, amely a mobilstratégia része is, és a Google is szereti, ha „szem előtt” van, pl. középen fent látható.) Az elrendezéshez tartozik a könnyen olvasható, átlátható szöveg, amelyhez egyszerű, megfelelő méretű betűtípust használjunk, linkekhez pedig gombokat.
Tartalom (Content) – a tartalom, mindig legyen érthető, átlátható, célközönségünktől függetlenül. A látogató sem és a potenciális vásárló sem fog bonyolult tartalmat, összesűrített információt olvasni. Ezeket lehetőségként kínálhatjuk fel egy-egy gomb megnyomásával.
Rangsorolási tényező a mobilbarát weboldal? - IGEN
A Google mobilbarát algoritmusa
Kezdjük az elején: a mobilbarát algoritmust 2015-ben indította el a Google, Előtte is használta / használtuk ugyan, de a mobilbarát weboldal kifejezés ekkor vált ismertté. Célja az volt, hogy a webhely tulajdonosok, mielőbb elkészítsék a weboldal mobil verzióját is.
Néhány fontos információ, a mobilbarát algoritmusról
Az algoritmus csak a mobilról indított kereséseknél működik, a világ minden országában, és annak minden nyelvén. Ez az algoritmus, URL alapján működik. Ez azt jelenti, hogy ha csak egy weboldalunk mobilra optimalizálva van, akkor, az az egy is élvezi az algoritmus előnyét az organikus találati listában.
Ugyanis, a Googlebot folyamatosan, újra és újra feltérképezi az oldalakat, aloldalakat, mert az algoritmus mindig aktív. Ha változást talál bármelyik weboldalnál, azt azonnal előnyben részesíti. A mobilbarát címkét viszont nem kapják az alkalmazás népszerűsítő felugró ablakok. Arra is ügyelni kell, hogy a CSS és JS file-ok elérését ne blokkoljuk, mert akkor nem látja a Google, hogy mobilbarát e egy-egy oldalunk, vagy nem mobilbarát.
Google és a reszponzív weboldal
A Google a mobilbarát weboldalhoz, a reszponzív designt részesíti előnybe, és azt javasolja megoldásnak. Mellette választhatjuk a dinamikus kiszolgálást, vagy a teljesen elkülönített oldalakat is, mert a találati lista rangsorolásába nem játszik szerepet a megoldás típusa.
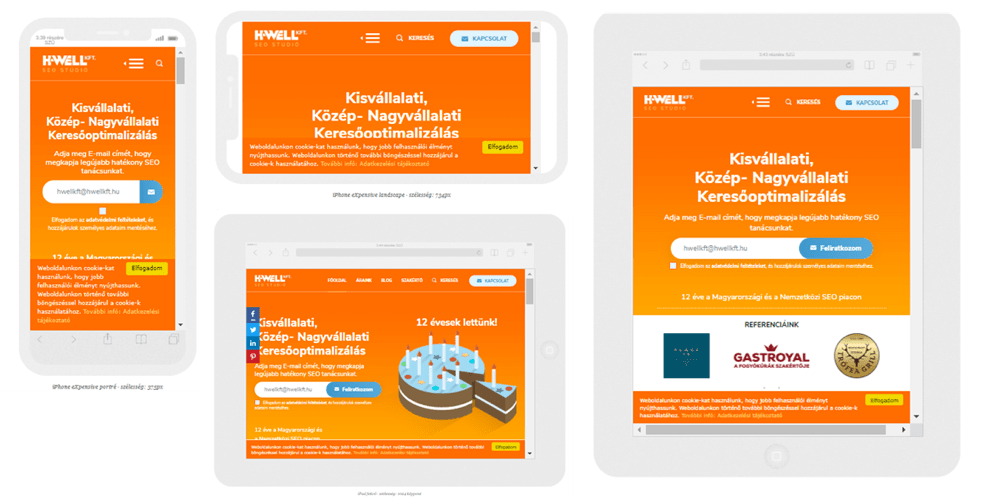
Egy jó kis teszt erre: Reszponzivitás:
Itt csak az URL-t kell bemásolni, és a teszt megmutatja, hogy a mobiltelefonon túl, a plusz három különböző eszközön mit láthatunk:

Egy másik teszt, amely lehetővé teszi webalkalmazásaink és webhelyeink tesztelését a különböző mobilos eszközökön: mobiletest.me
Összegzés:
Ezek után nem kérdés mennyire kulcsfontosságú az, hogy mobilra optimalizált weboldaunk legyen, hiszen ez az érdeke a felhasználóknak, ez az érdeke a Googlenak, és nem utolsó sorban mindezen okokért, ez az érdekünk nekünk is, webhely tulajdonosoknak.
Célunk, az organikus találati listában elsők között lenni a rangsorban, célunk a konverzió, ezt pedig akkor érjük el, ha alkalmazkodunk a végbemenő változásokhoz, a felhasználói szokások átalakulásához, a Google frissítésekhez és ennek megfelelően alakítjuk át weboldalainkat is.
Weboldal készítés árak katt ide.